Frootly
Frootly provides a centralized platform for food donation. It bridges the gap between individuals, food banks, soup kitchens, restaurants, grocery stores, and more. It determines whether food is eligible for donation, coordinates food pick-ups by food banks, and allows the freedom to select dates at the users' convenience. It is geared to promote the reduction of food waste, all while reminding users that they should try their best to avoid buying too much food in the first place.
Role: UX Research, UX/UI Design, Team Lead
Tools: Figma
Duration: 2 days Hackathon Event (Theme: Bridges)


CONTEXT
All restaurants strive to serve fresh food to their customers. While that sounds great to consumers, it does mean that old or unused food needs to be discarded to make room for fresh ingredients. But what happens to all that wasted food?
// Problem We found that restaurants find it easier to discard any viable leftover food items that can potentially be donated to local food banks or food shelters. What's stopping them from doing so is the gap between connecting those two destinations together.
// Question How can we close this gap between restaurants and food banks/donation centers and bring about efficient and eligible use of food donation?
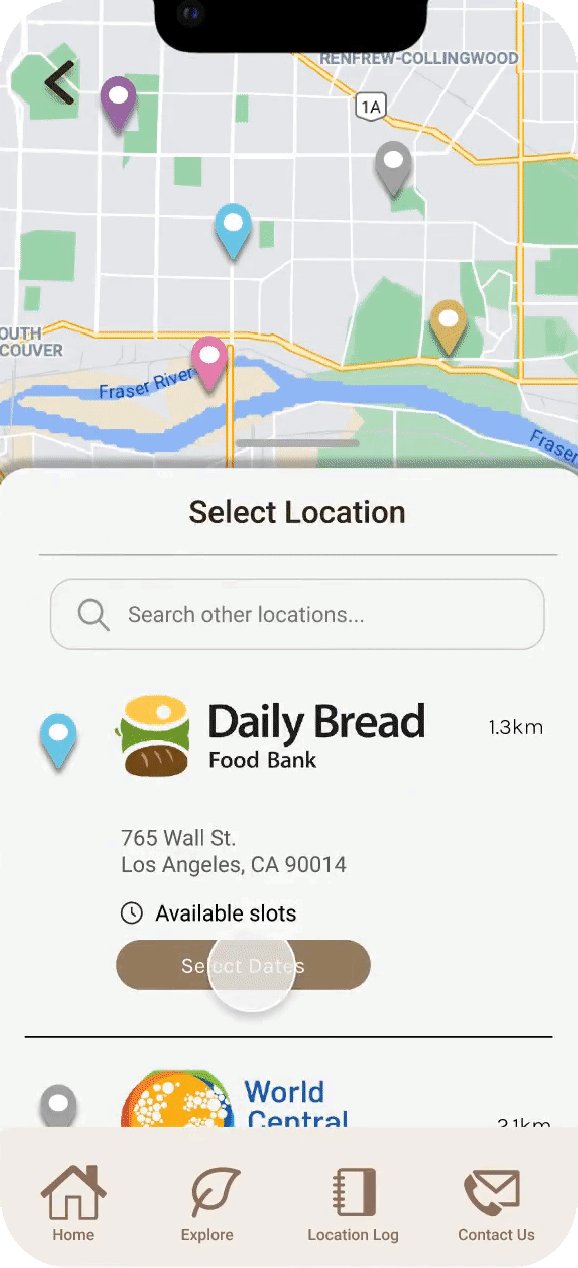
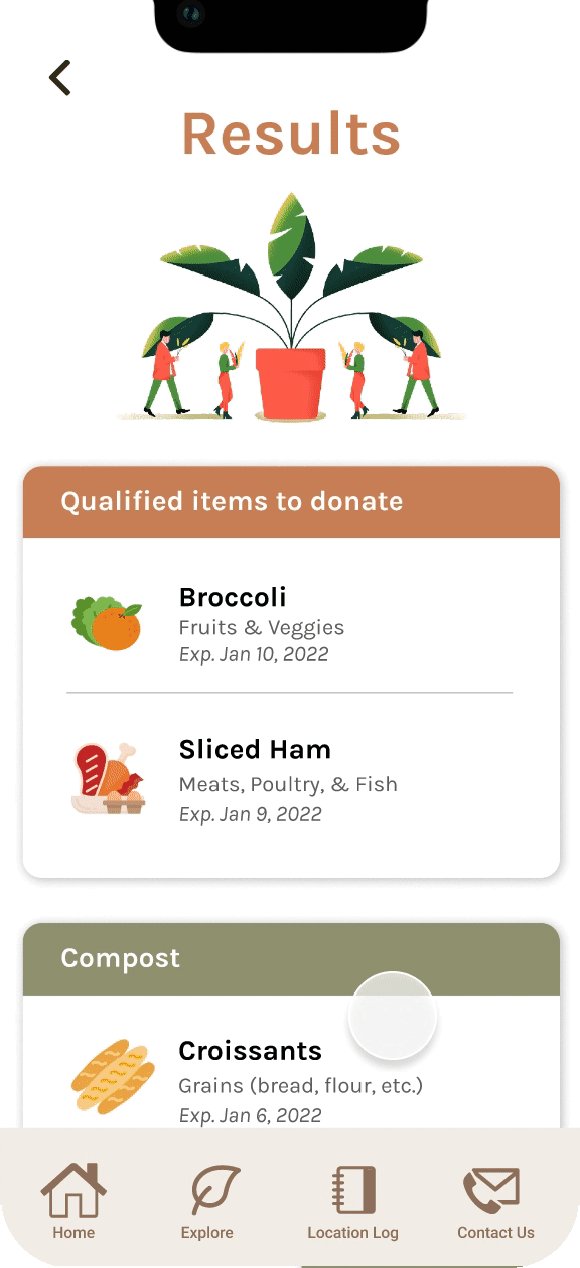
// Solution Providing a convenient and efficient service that helps determine food donation eligibility and connecting restaurants to local food shelters/food donation centers.

RESEARCH
Due to the limited time given, we were only able to carry out secondary research on why food waste occurs and what can be achieved to limit this. We've utilized a lot of data and resources on food waste eligibility and to understand the operations behind food donations.
IDEATION
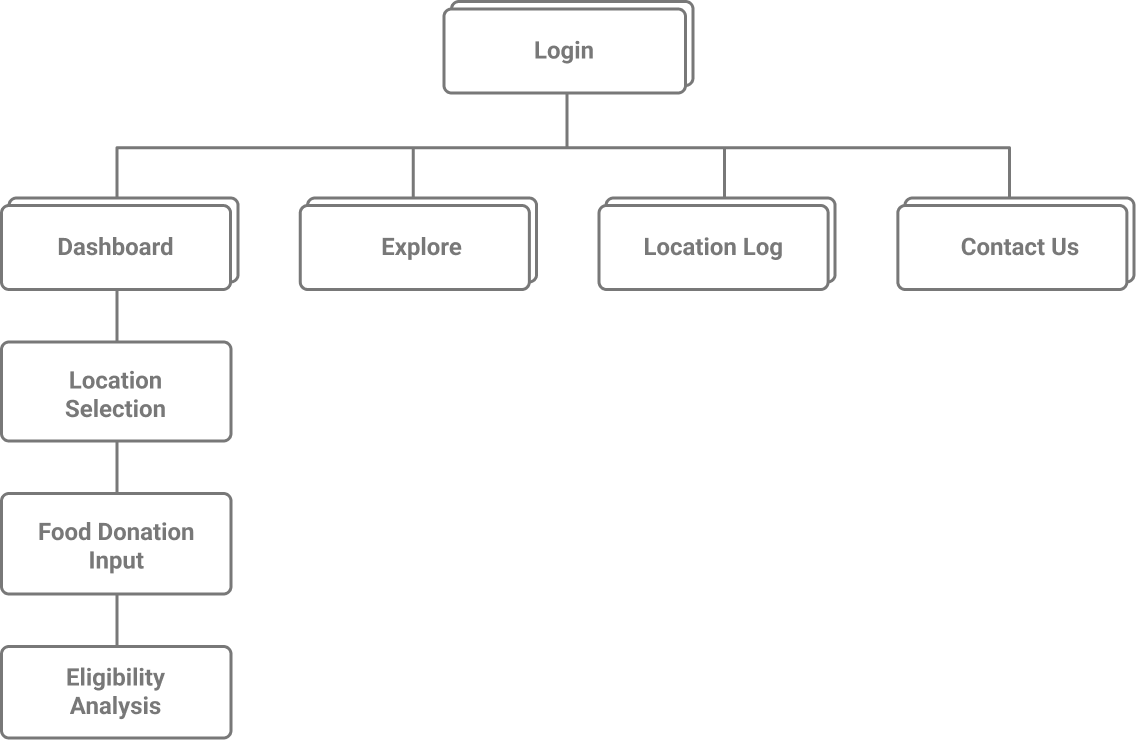
Our research helped us brainstorm feasible solutions to challenges found and relied on feedback from friends and families. We conducted a competitive analysis to better understand how we can enhance our app's features and created a site map to better understand how we wanted to implement the user flow.
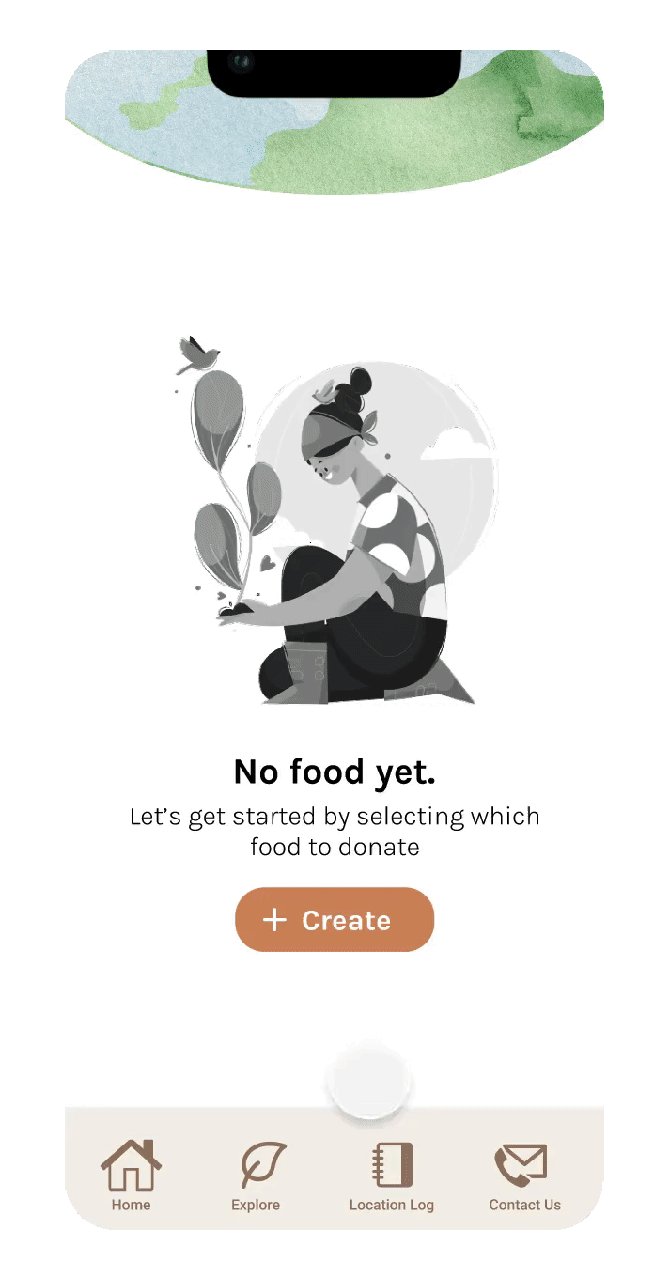
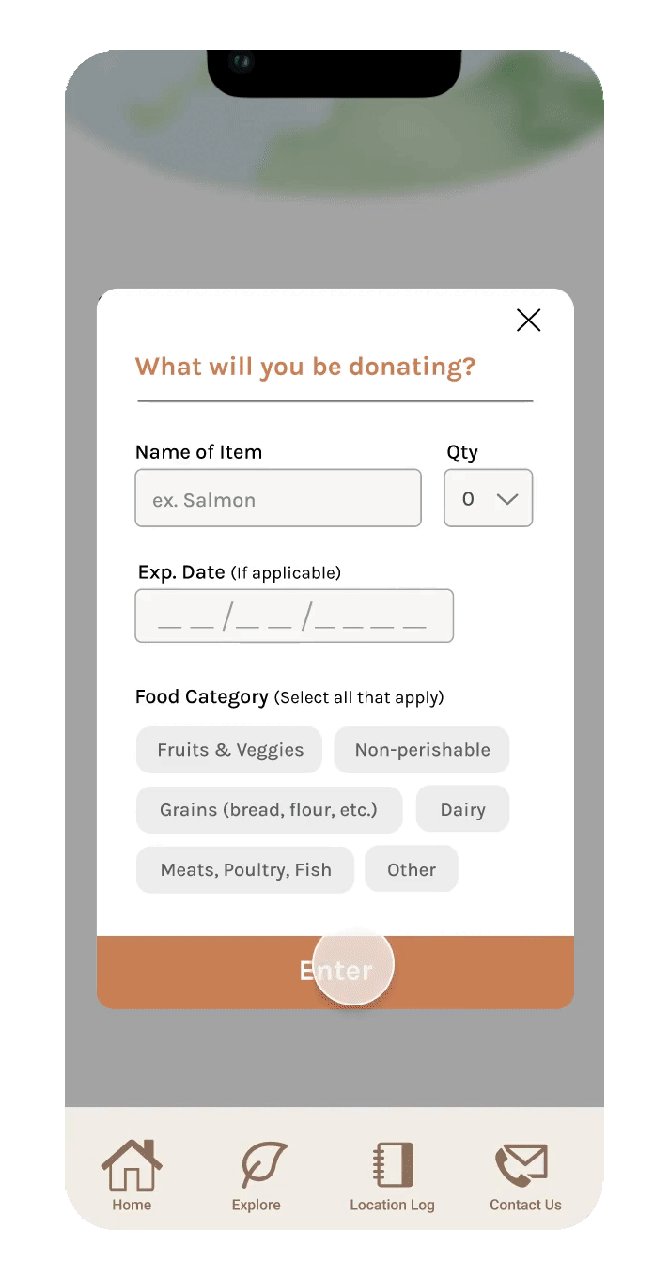
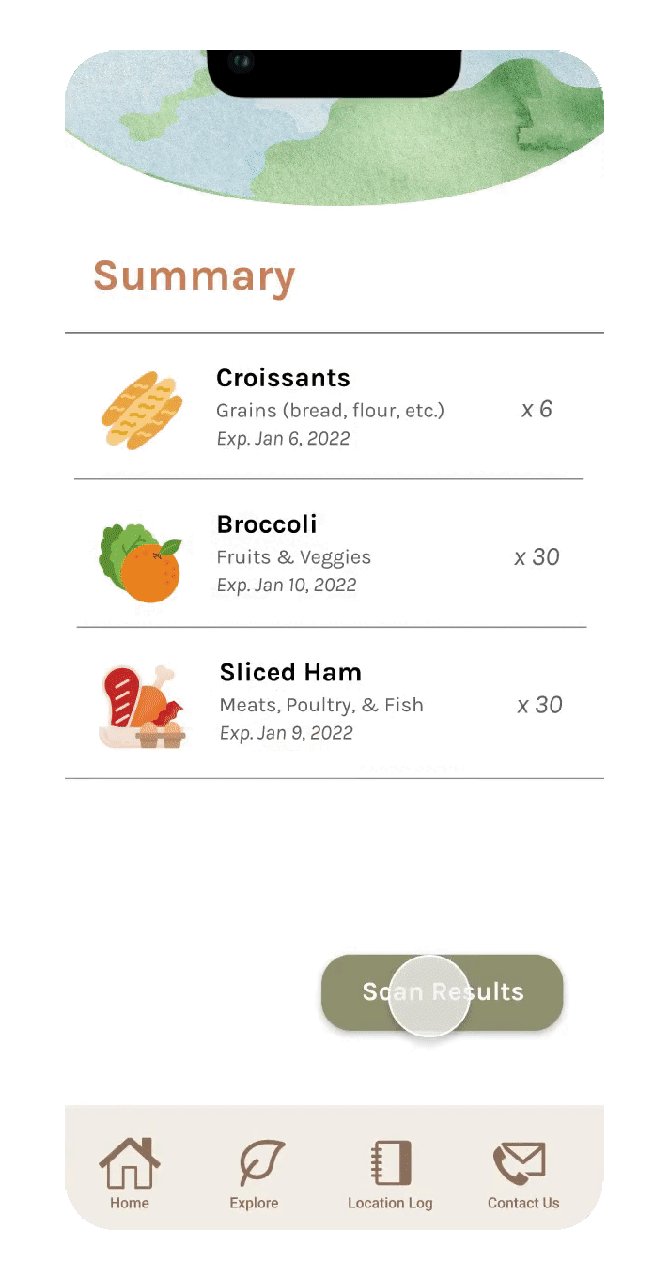
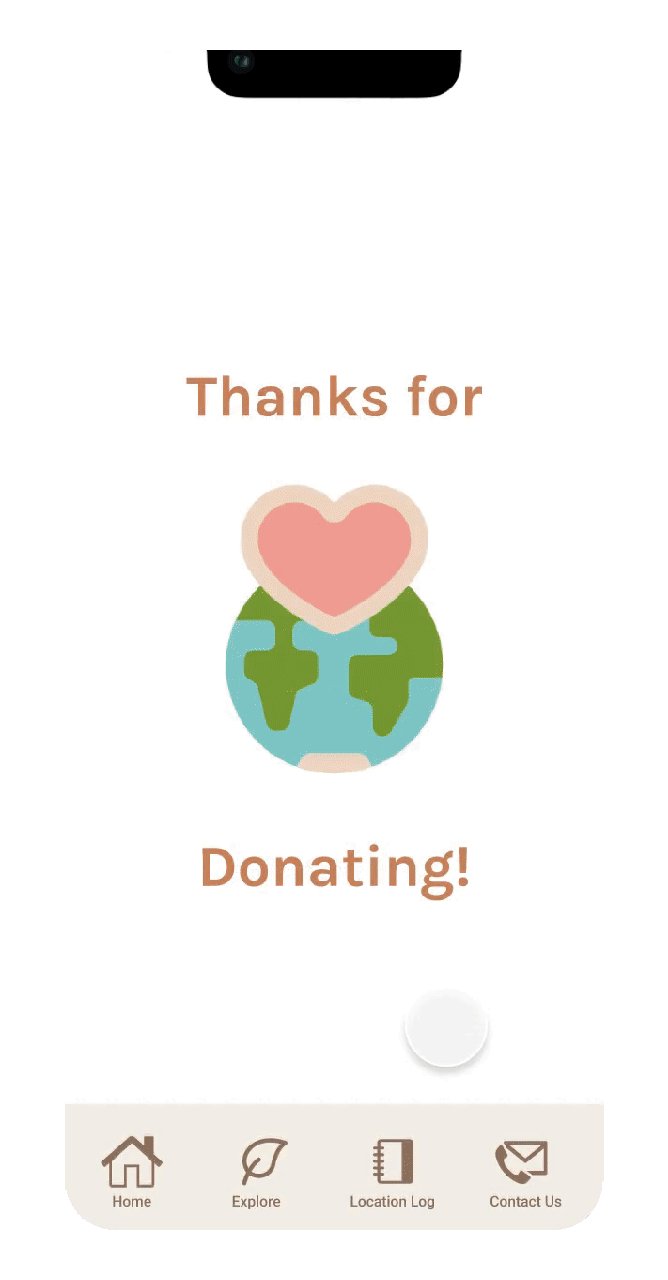
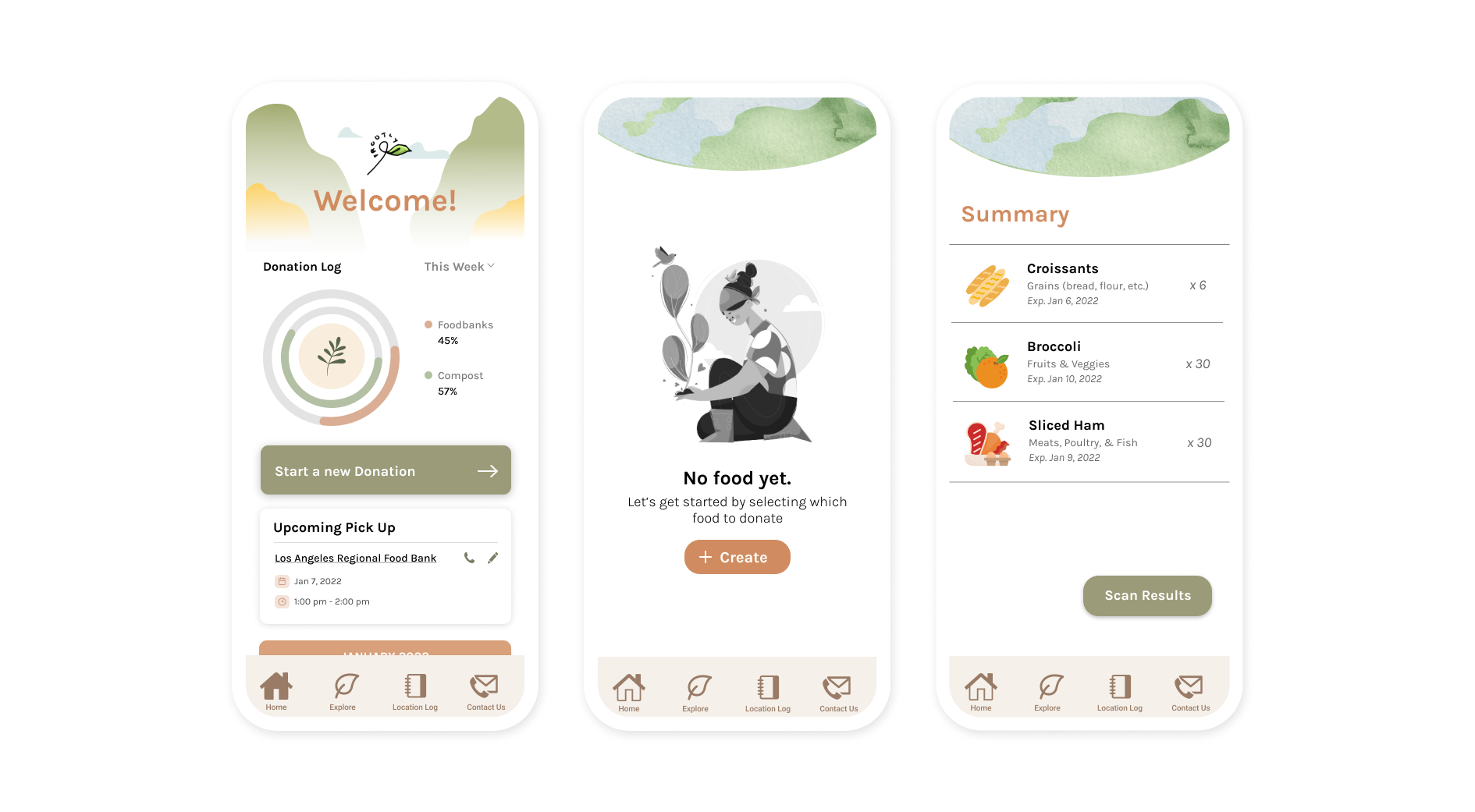
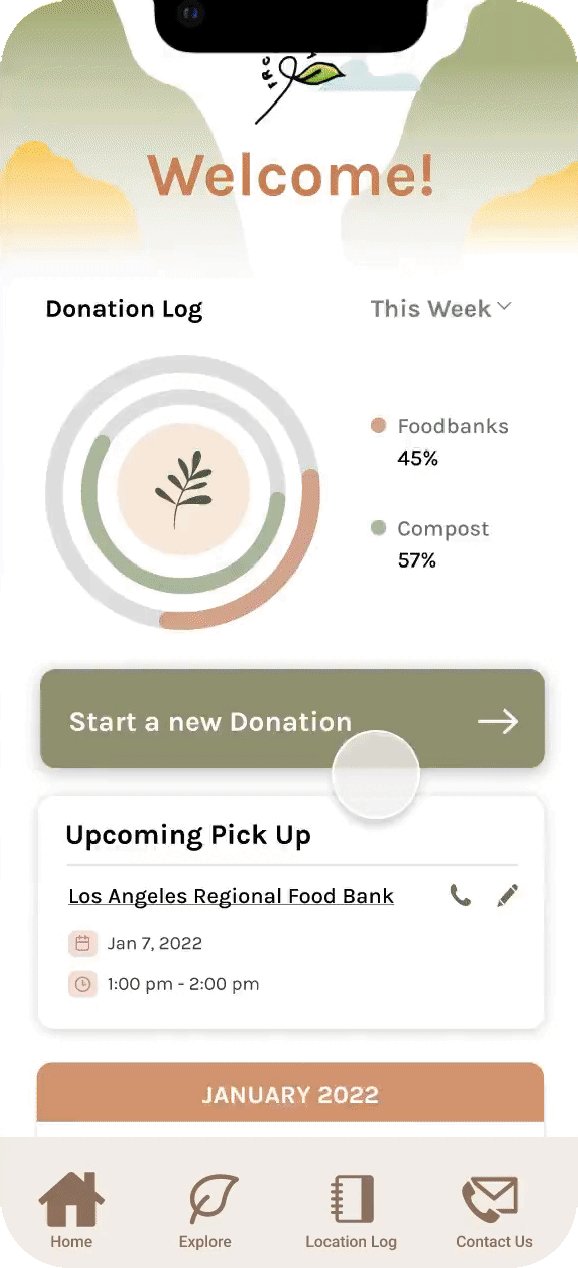
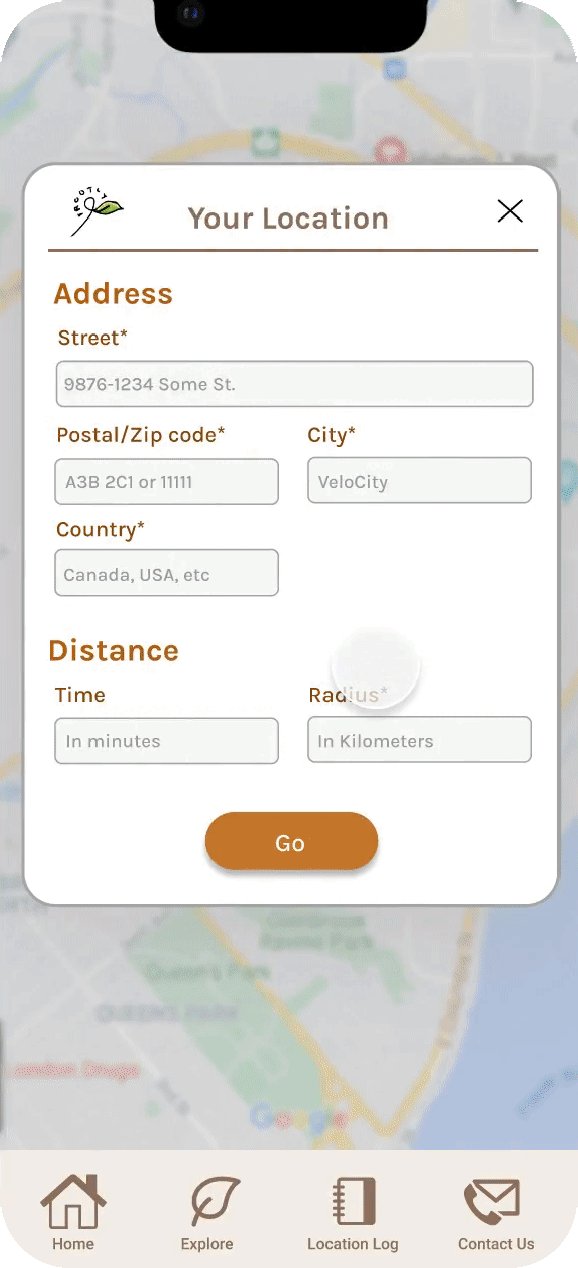
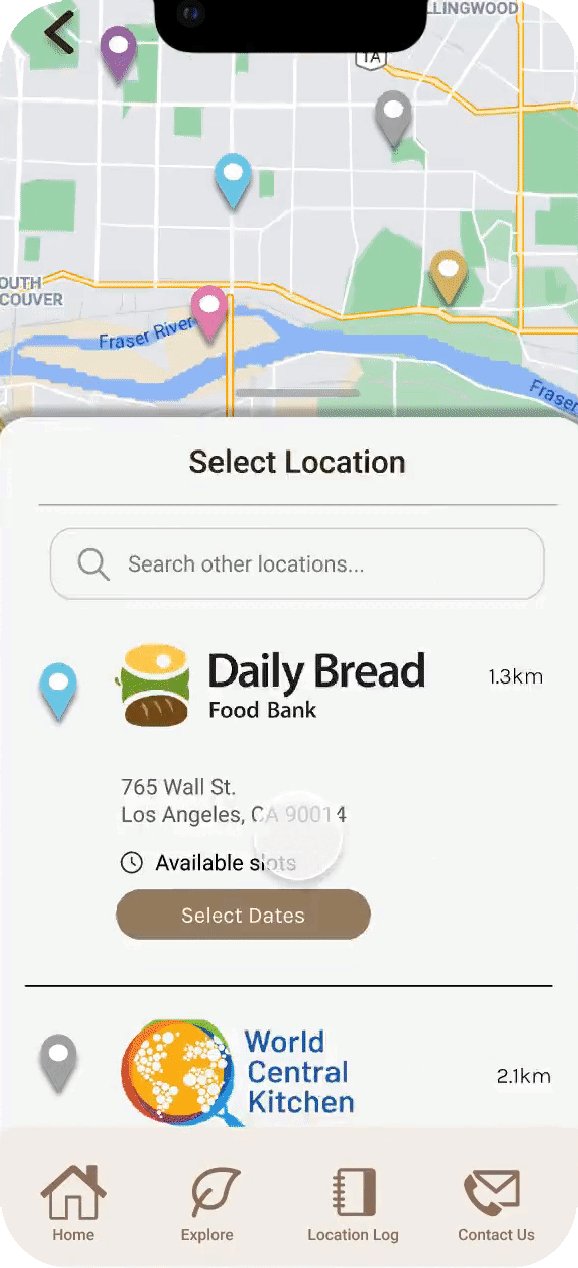
VISUALS
After completing our ideation, we decided to come up with a more earthy color tone palette given our environment and sustainability theme. We made sure to prioritize an easy-to-navigate flow to enhance efficiency. We checked various typography, references, and colors to obtain the earthy tone we desired.
CONCLUSION & REFLECTION
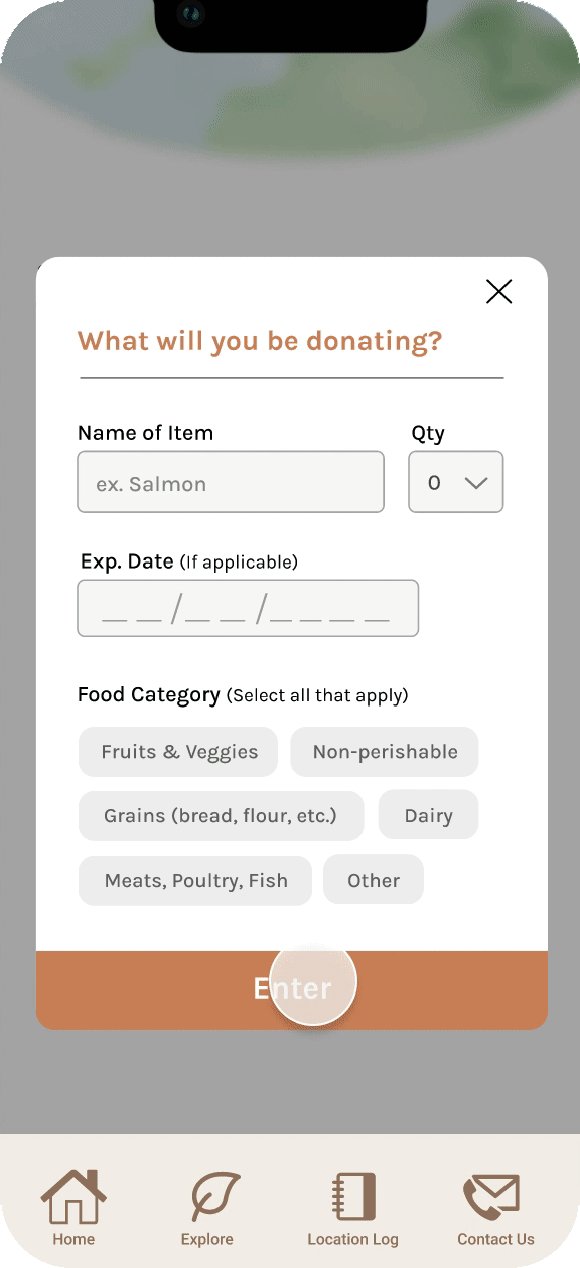
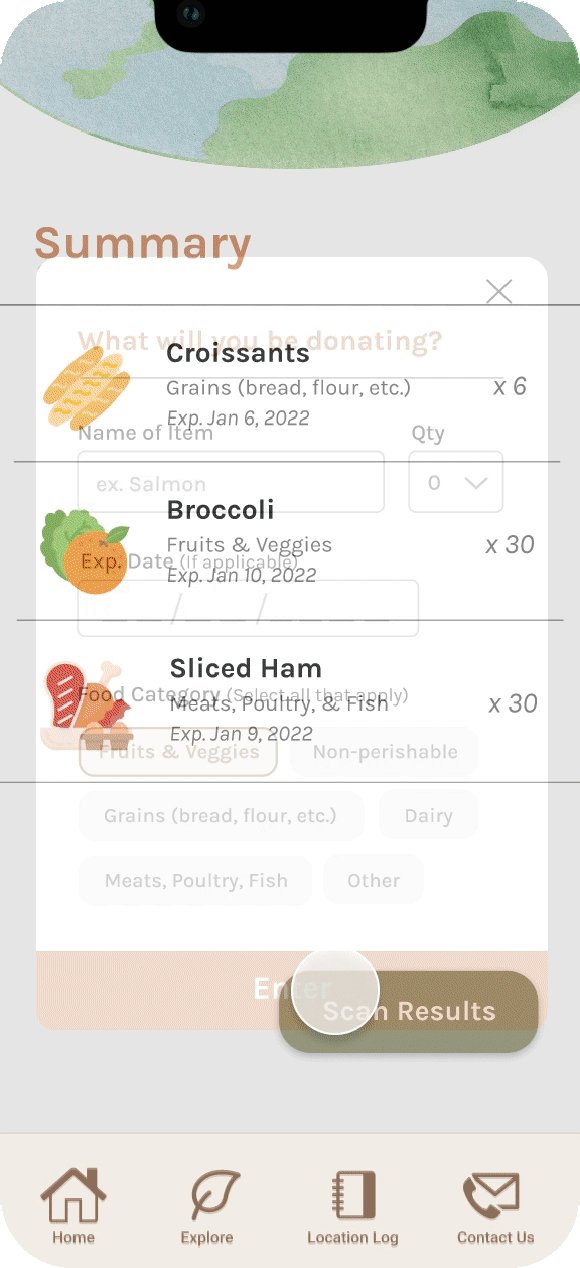
We finalized our most important feature which was the analysis of food waste eligibility and the selection of pick-up appointments. We want to make sure that users have a seamless donating experience especially when they're doing it for a good cause and not have pain points as barriers from doing so.
This hackathon has taught me efficient collaboration especially with such a quick deadline. It definitely honed my design skills and allowed me to practice my design thinking. Overall, this hackathon was a great experience!